Moduły
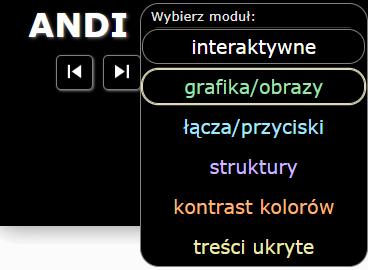
ANDI dzieli testy dostępności na możliwe do zarządzania podzadania. Na przykład: zacznij od przetestowania elementów, z którymi można wchodzić w interakcje (interaktywne), następnie przejdź do tabel danych, a następnie sprawdź kontrast kolorów i tak dalej. Wybierając moduł z menu rozwijanego wyboru modułu, możesz przetestować różne obszary dostępności.

| Nazwa modułu | Obszar dostepnosci | Cechy |
|---|---|---|
| ANDI | interaktywne (domyślny) | Elementy interaktywne, kolejność tabulacji, accesskey |
gANDI |
grafika/obrazy | tekst alternatywny |
lANDI |
łącza/przyciski | Porównanie łączy, porównanie przycisków |
tANDI |
tabele | Tabele danych, powiązania komórek |
sANDI |
struktury | Nagłówki, semantyczny HTML, role ARIA, język |
cANDI |
kontrast kolorów | Automatyczne obliczanie kontrastu |
hANDI |
ukryta treść | Ujawnianie ukrytej treści |
iANDI |
iframe | Testowanie treści iframe |
Po wybraniu modułu ANDI ponownie zeskanuje stronę i wyświetli wyniki w zależności od wybranego modułu. Czytaj dalej, aby uzyskać szczegółowe informacje na temat każdego modułu.
ANDI (elementy interaktywne)

Kiedy ANDI jest uruchamiany po raz pierwszy, zostanie załadowany domyślny moduł, który analizuje elementy interaktywne. Sprawdzi warunki, które mogą powodować problemy z dostępnością związane z elementami, na których można ustawić fokus. ANDI przedstawi listę znalezionych klawiszy dostępu i oferuje możliwość zobaczenia wskaźników porządku tabulacji (nawigacji sekwencyjnej klawiaturą).
Lista klawiszy dostępu

Jeśli ANDI znajdzie na stronie element z atrybutem accesskey wyświetli wartość na liście Klawiszy dostępu.
Znaki na liście Klawiszy dostępu są łączami. Po wybraniu łącze przeniesie fokus na element powiązany z klawiszem dostępu.
Uwaga: ANDI nie będzie w stanie wykryć klawiszy skrótu zaimplementowanych przy użyciu JavaScript (zdarzenia keypress).
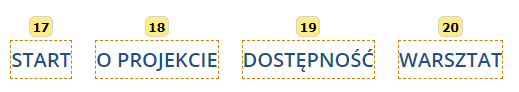
Wskaźniki porządku tabulacji

Po wybraniu opcji porządek tabulacji na stronie obok każdego elementu, który może otrzymać fokus, zostaną narysowane flagi wskaźnika kolejności tabulacji (zwanej też często nawigacją sekwencyjną). Flagi zawierają kolejny numer wskazujący „przepływ” sekwencji tabulatorów. Ponowne wybranie opcji porządek tabulacji spowoduje usunięcie flag wskaźnika porządku tabulacji.

Jeśli element został wyjęty z porządku tabulacji (tabindex="-1"), to flaga będzie czerwona z „X”. Jeśli element ma tabindex większy niż zero, to kolor tła flagi będzie pomarańczowy. Wszystkie flagi mają podpowiedzi, które zawierają dodatkowe informacje w formie tekstowej.
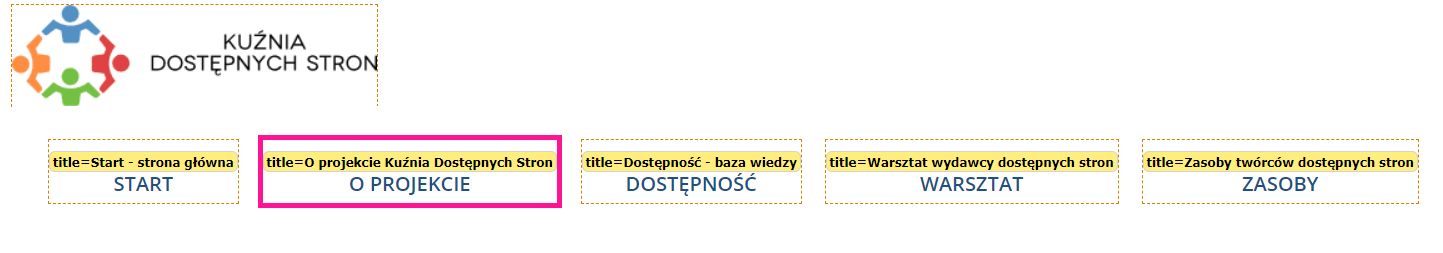
Przycisk Atrybuty title

Po wybraniu przycisku atrybuty title na dowolnym elemencie, na którym można ustawić fokus, który ma atrybut tytułu, wartość tytułu zostanie nałożona na ekran.

Ponowne wybranie opcji atrybuty title spowoduje usunięcie flag nakładki atrybutu title.
Przycisk Znaczniki label

Po wybraniu przycisku znaczniki label, obok każdego elementu
<label> zostaną dodane nakładki.
Jeśli etykieta ma atrybut for, wówczas zostanie wyświetlona jego wartość.
Ponadto, jeśli nie można znaleźć elementu z id pasującym do atrybutu for etykiety,
flaga nakładki będzie miała kolor czerwony, a podpowiedź wyświetli komunikat „brak pasującego id”.

Ponowne wybranie przycisku spowoduje usunięcie flag nakładek.
tANDI (tabele)

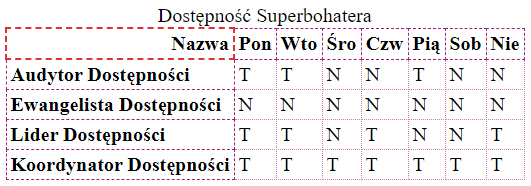
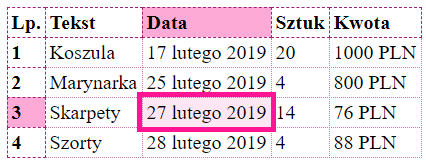
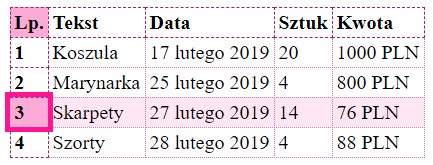
Moduł tabel ANDI (tANDI) zapewnia możliwość sprawdzania tabel pod kątem nagłówków kolumn i powiązań komórek. Sprawdzi warunki, które mogą powodować problemy z dostępnością związane z tabelami.
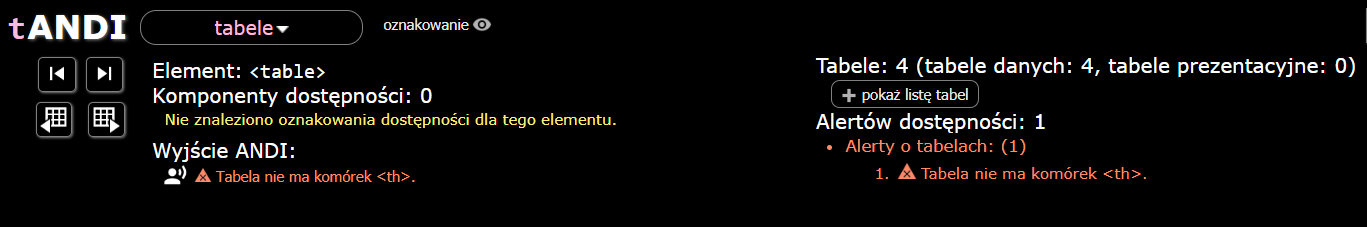
Po uruchomieniu tANDI przeanalizuje pierwszą tabelę na stronie. Wyświetli rozmiar (kolumny po wierszach), liczbę komórek. Podana zostanie również ogólna liczba tabel danych i ogólna liczba tabel układu (prezentacyjnych).

W przeciwieństwie do innych modułów, tANDI analizuje tylko jedną tabelę na raz. Ze względu na podejście „jedna tabela na raz” wszystkie alerty na
liście alertów dostępności
odnoszą się tylko do bieżącej tabeli podlegającej kontroli. Aby przeanalizować dodatkowe tabele na stronie, naciśnij przycisk „następna tabela”.
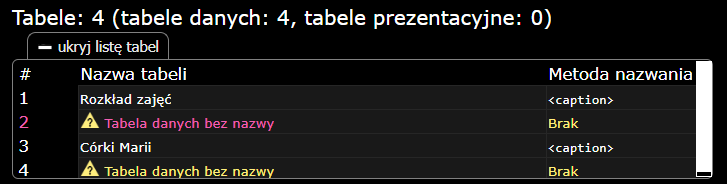
Lista tabel

Lista tabel będzie zawierać listę wszystkich tabel na stronie. Wybranie tabeli z listy spowoduje jej przeanalizowanie. Dla każdej tabeli na liście:
- Jeśli tabela ma
role="presentation"lubrole="none", zostanie wyświetlony komunikat „Tabela prezentacyjna” - Jeśli tabela ma dostępną nazwę, zostanie ona wyświetlona.
- Jeśli tabela nie ma dostępnej nazwy, ale element poprzedzający tabelę jest elementem nagłówka, zostanie wyświetlony komunikat „Tabela danych bez nazwy, ale poprzedzona nagłówkiem: {tekst nagłówka].
- Jeśli tabela nie ma dostępnej nazwy, zostanie wyświetlony komunikat „Tabela danych bez nazwy”
Przyciski Poprzednia tabela / Nastepna tabela

Jeśli na stronie znajduje się więcej niż jedna tabela, pojawią się przyciski „poprzedni tabela” i „następny tabela”. Naciśnięcie tych przycisków pozwoli użytkownikowi przeanalizować „następną” lub „poprzednią” tabelę. Pamiętaj, tANDI analizuje jedną tabelę na raz, więc użyj tych przycisków do przetestowania wszystkich tabel na stronie.
Przycisków tych nie należy mylić ze zwykłymi przyciskami poprzedni / następny element, które przesuwają fokus między komórkami tabeli.
Podświetlenie komórek tabeli
Po uruchomieniu tANDI komórki tabeli danych uzyskują obramowanie. Po sprawdzeniu komórek pojawi się cieniowanie tła dla powiązanych komórek.
Obramowanie

Komórki <th> otrzymają ciemniejsze, 2-pikselowe przerywane obramowanie,
a komórki <td> jaśniejsze, 1-pikselowe przerywane obramowanie. Wszystkie komórki lub tabele z alertami o poziomie zagrożenia będą miały czerwoną ramkę, a komunikat ostrzeżenia pojawi się w Wyjściu.
Zacienienie


Gdy użytkownik unosi mysz nad komórką tabeli lub używa przycisków Następny/Poprzedni element,
tANDI podświetli powiązane komórki.
To podświetlenie jest oparte na wybranym trybie analizy tabeli.
Powiązane komórki <th> będą miały ciemniejsze cieniowanie, a komórki
<td> będą jaśniejsze.
Tekst komórek nagłówkowych

Podczas sprawdzania komórek tabeli danych, wyjście ANDI będzie zawierać tekst z powiązanych komórek nagłówkowych (w zależności od wybranego trybu analizy tabeli). Dane wyjściowe ANDI powinny być równoważne temu, co czytnik ekranu będzie mówić w trybie nawigacji tabeli. Użytkownicy powinni upewnić się, że dla każdej komórki tabeli dane wyjściowe są kompletne i dokładne.
Przycisk Oznakowanie

Wybranie przycisku oznakowanie spowoduje nałożenie oznakowania powiązań w tabeli (th/td, scope, headers, id) dla bieżącej sprawdzanej tabeli.

Ponowne wybranie przycisku usunie nakładkę z oznakowaniem.
Przyciski trybu analizy tabeli (scope lub headers/id)


Jeśli tANDI wykryje użycie atrybutów
headers w sprawdzanej tabeli, pojawią się przyciski trybu analizy tabeli tryb scope (zakresu) i tryb headers/id (nagłówków i identyfikatorów).
Te przyciski przełączania kontrolują algorytm analizy tANDI, który oblicza powiązania nagłówka komórki na podstawie
metody zakresów lub metody nagłówków/identyfikatorów.
tANDI stosuje domyślnie „tryb zakresów”, gdy atrybuty
headers nie są obecne.
lANDI (łącza/przyciski)

Moduł ANDI (lANDI) łącza/przyciski umożliwia sprawdzanie „klikalnych” linków i przycisków pod kątem niepowtarzalności, kompletności i trafności.
lANDI wykrywa potencjalne problemy z dostępnością łączy, takich jak nierozróżnialne lub niejednoznaczne łącza, obecność i funkcjonalność wewnętrznych lub wewnątrz „łączy pomijających” oraz łączy z brakującą lub nieopisową dostępną nazwą/opisem.
lANDI wykryje również potencjalne problemy z dostępnością przycisków, takie jak automatyczne wykrywanie nieunikalnych przycisków.
Łącza (tryb)

Ten przycisk pojawi się, gdy lANDI wykryje łącza, które mają href na stronie (<a href="url.html">).
Po włączeniu tego trybu wszystkie widoczne linki otrzymają niebieskie podświetlenie.
Przycisk Dwuznaczne łącza

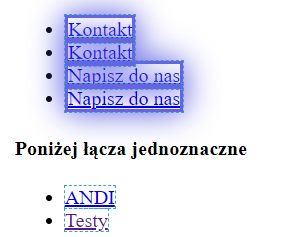
Jeśli lANDI wykryje na stronie niejasne łącza, pojawi się przycisk dwuznaczne łącza. Po naciśnięciu tego przycisku podświetli wszystkie niejednoznaczne łącza na stronie jednolitą niebieską ramką i cieniem.

Dwuznaczne łącze oznacza, że na stronie istnieje inne łącze o identycznej nazwie/opisie, ale każde łącze prowadzi do innego miejsca docelowego (atrybuty href są różne).
Zobacz szczegóły alertu Dwuznaczne łącze, aby dowiedzieć się, dlaczego jest to problem z dostępnością.
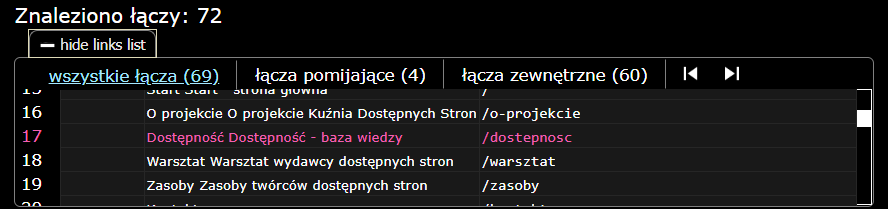
Przycisk Pokaż listę łączy

Wybranie tego przycisku spowoduje ukrycie listy alertów dostępności
i wyświetlenie listy wszystkich łączy na stronie. Lista będzie zawierać alerty, dostępną nazwę i opis łączy oraz odnośnik (href).

| # | Numer „indeksu” linku. tj. kolejność, w jakiej link występuje sekwencyjnie w kodzie. |
|---|---|
| Alerty | Jeśli łącze zawiera alert związany, ikona alertu. |
| Dostępna nazwa i opis | Dostępna nazwa i dostępny opis. |
| href |
Wartość atrybutu href. Łącza wewnętrzne (href="#...") przestawią fokus. Łącza JavaScript (href="javascript:...()"): nie robią nic. Wszystkie pozostałe otwierają nowe okno (lub zakładkę) w lokalizacji href.
|
| Karta Wszystkie linki | Wyświetl na liście wszystkie łącza. |
|---|---|
| Karta Łącza pomijające | Filtruje tylko łącza wewnętrzne/pomijające. |
| Karta Łącza zewnętrzne | Filtruje tylko łącza zewnętrzne. |
Uwaga: Ze względu na rozwiązanie przyjęte w kodzie nie można było przetłumaczyć przycisków "pokaż/ukryj listę łączy/przycisków".
Przyciski (tryb)

<button><input type="button"><input type="submit"><input type="reset"><input type="image">- elementy z
role="button"
Po włączeniu tego trybu wszystkie widoczne przyciski na stronie zostaną wyróżnione.
Przycisk Nieunikalne przyciski

Jeśli lANDI wykrył na stronie nieunikalne przyciski, pojawi się przycisk Nieunikalne przyciski. Po naciśnięciu tego przycisku podświetli on wszystkie nieunikalne przyciski na stronie jednolitą niebieską ramką i cieniem.
Nieunikalny przycisk oznacza, że na stronie istnieje inny przycisk o identycznej nazwie/opisie. Zobacz szczegóły alertu Nieunikalny przycisk, aby dowiedzieć się, dlaczego jest to problem z dostępnością.
Przycisk Pokaż listę przycisków

Wybranie tego przycisku spowoduje ukrycie listy alertów dostępności i wyświetlenie listy wszystkich przycisków na stronie. Lista będzie zawierać alerty oraz dostępną nazwy i opisy przycisków.
| # | Numer „indeksu” przycisku. tj. kolejność, w której przycisk występuje sekwencyjnie w kodzie |
|---|---|
| Alerty | Jeśli do przycisku odnosi się alert, ikona alertu. |
| Dostępna nazwa i opis. | Dostępna nazwa i dostępny opis. |
| Accesskey | Jeśli przycisk ma klawisz dostępu, wartość atrybutu accesskey. |
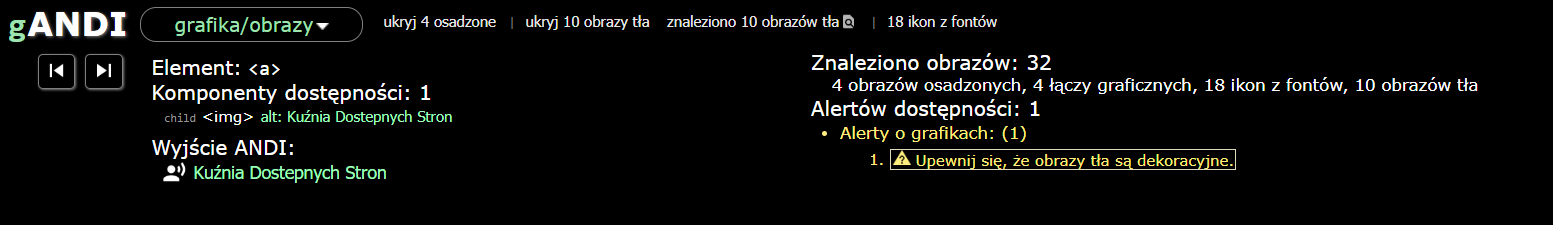
gANDI (grafiki/obrazy)

Moduł ANDI grafiki/obrazy (gANDI) zapewnia możliwość przetestowania dostępności grafik/obrazów, w tym obecności tekstu alternatywnego.
Po uruchomieniu gANDI wyświetli liczbę znalezionych obrazów, w tym osadzone, obrazy tła, łącza graficzne, ikony z fontów.
Ujawni również wszelkie alerty dotyczące dostępności związane z obrazami.
gANDI zapewnia możliwość przełączania wyglądu obrazów w celu lepszego wykrywania wizualnego i robienia zrzutów ekranu.
Oprócz typowych alertów, gANDI przetestuje pod kątem dostępności takie kwestie związane z grafiką, jak występowanie elementów
<marquee>, <blink>, tekstów alternatywnych zawierających nazwy plików, zbędne frazy („obraz”, „zdjęcie”, itp.), nieopisowe teksty alternatywne („obraz”, „zdjęcie” itp.) oraz obecność map obrazów po stronie serwera.
Przycisk Ukryj osadzone (obrazy)

Przycisk ukryj osadzone pomaga widzącemu użytkownikowi wykryć, które obrazy są wbudowane (na pierwszym planie). Wybranie tego przycisku spowoduje „zniknięcie” obrazów osadzonych na stronie za pomocą znaczników HTML (<img>, <input type='image'>, [role=img]).
Osiąga się to poprzez zmniejszenie krycia obrazu do 30%.
Ponowne wybranie przycisku przywróci pierwotne nieprzezroczystość osadzonych obrazów.
Podczas testowania dostępności użytkownik gANDI powinien sprawdzić każdy nie-dekoracyjny obraz osadzony, przeczytać Wyjście ANDI, które powinno zawierać znaczący opis obrazu.
Przycisk Osadzone dekoracyjne (obrazy)

Przycisk osadzone dekoracyjne pomaga widzącemu użytkownikowi wykryć, które elementy <img>
zostały przez autora strony programowo zadeklarowane jako dekoracyjne.
Po naciśnięciu tego przycisku zostanie dodana ciemnozielona świecąca ramka wokół elementów <img> z jednym z następujących znaczników:
alt=""lubalt=" "role="presentation"lubrole="none"aria-hidden="true"
Ponowne wybranie przycisku usunie ramkę.
Podczas testowania dostępności użytkownik gANDI powinien upewnić się, że każdy obraz w wierszu zadeklarowany jako dekoracyjny jest naprawdę dekoracyjny i nie potrzebuje dodatkowego opisu ani wyjaśnienia.
Przycisk Ukryj obrazy tła

Przycisk ukryj obrazy tła pomaga widzącemu użytkownikowi wykryć obrazy tła. Wybranie tego przycisku spowoduje usunięcie obrazów tła ze strony
(właściwość CSS background-image zawiera adres URL).
Ponowne wybranie przycisku spowoduje ponowne załadowanie obrazów tła.
Podczas testowania dostępności użytkownik gANDI powinien upewnić się, że obrazy tła są naprawdę dekoracyjne. Jeśli nie, tekstowy opis obrazu tła musi pojawić się gdzieś na stronie.
Przycisk Znajdź obrazy tła
Przycisk znajdź obrazy tła pomaga widzącemu użytkownikowi wykryć obrazy zakodowane jako obrazy tła (właściwość CSS background-image zawiera adres URL).
Wybranie tego przycisku spowoduje dodanie świecącej zielonej ramki wokół każdego elementu zawierającego obraz tła.
Ponowne wybranie przycisku usunie podświetlenia obrazu tła.
Podczas testowania dostępności użytkownik gANDI powinien upewnić się, że obrazy tła są naprawdę dekoracyjne (nie mają charakteru informacyjnego). Jeśli nie, tekstowy opis obrazu tła musi pojawić się gdzieś na stronie.
Przycisk Znajdź ikony z fontów
Przycisk znajdź ikony z fontów wykrywa grafiki, która wykorzystują technikę ikon z fontów. Wybranie tego przycisku doda on świecącą zieloną obwódkę wokół każdego znalezionego elementu ikony z fontów, który nie posiada [role=img].
Ponowne wybranie przycisku usunie podświetlenie ikon z fontów.
Ikony z fontów to technika używana do umieszczania ikony na stronie przy użyciu rodziny fontów zamiast znacznika <img> lub obrazu tła CSS.
gANDI sprawdzi następujące typy ikon z fontów:
- Google Material Icons
class="material-icons" - Font Awesome
class="fa" - Glyphicons
class="glyphicon" - elementy z atrybutem
data-icon
sANDI (struktury)

Moduł struktur ANDI(sANDI) umożliwia testowanie obecności znaczników semantycznych i ról ARIA związanych ze strukturą strony.
Po uruchomieniu sANDI wyświetli trzy przyciski: nagłówki, listy, punkty orientacyjne. Przyciski będą zawierać ogólną liczbę odpowiednich struktur. Na przykład: 3 nagłówki, 2 listy, 0 punktów orientacyjnych. Naciśnięcie jednego z przycisków przełącza sANDI w odpowiedni tryb. Gdy jeden tryb jest włączony, inne tryby zostaną wyłączone.
Nagłówki (tryb)

Wybranie przycisku nagłówki włącza tryb nagłówków i wyłącza inne tryby.
Nagłówki są ważną częścią struktury strony, ponieważ zawierają temat sekcji na stronie. Technologie wspomagające często zapewniają mechanizm szybkiego przeskakiwania od nagłówka do nagłówka w sposób podobny do tego, w jaki ludzkie oko pozwala widzącemu użytkownikowi szybko wyszukać główne nagłówki na stronie.
W tym trybie sANDI znajdzie i podświetli znaczniki nagłówków
(<h1>, <h2>, <h3>, <h4>, <h5>, <h6>), a także każdy element, który został zdefiniowany jako nagłówek przy użyciu atrybutów ARIA
(role="heading" with aria-level)
Wybranie przycisku pokaż listę nagłówków wyświetli konspekt wszystkich nagłówków uporządkowanych według kolejności, w jakiej występują w kodzie. Kolejność wyświetlana w konspekcie powinna być zgodna z kolejnością, w jakiej pojawiają się na liście nagłówków udostępnianej przez technologie wspomagające.

Listy (tryb)

Wybranie przycisku listy włącza tryb „listy” i wyłącza inne tryby.
Listy są częstym sposobem na grupowanie wspólnych elementów. Gdy użytkownik strony internetowej chce poszukać nawigacji lub innych elementów, które mogą być w formie listy, widzący użytkownicy skanują w poszukiwaniu obecności listy i mogą zacząć czytać. Alternatywą dla użytkowników słabowidzących są technologie wspomagające, które często zapewniają mechanizm szybkiego przeskakiwania do list na stronie.
W tym trybie sANDI znajdzie i podświetli wszystkie typy list
(<ul>, <ol>, <dl>)
oraz pozycje list (<li>, <dt>, <dd>)
Punkty orientacyjne (tryb)

Wybranie przycisku punkty orientacyjne włącza tryb „punkty orientacyjne” i wyłącza inne tryby.
Istnieją pewne znaczniki i atrybuty HTML, które zapewniają semantykę w strukturze strony internetowej. Te struktury semantyczne (navigation - nawigacja, main - główna treść, form - formularz, itp.) są nazywane punktami orientacyjnymi. Są one programowo ukryte przed widzącymi użytkownikami, ale technologie wspomagające często zapewniają użytkownikom skanowanie strony w poszukiwaniu punktów orientacyjnych, aby poprawić wydajność nawigacji strony w podobny sposób, jak widzący użytkownik, który przenosi oczy do jej różnych obszarów.
W tym trybie sANDI znajdzie i podświetli wszystkie znaczniki punktów orientacyjnych (<main>, <header>, <footer>, <nav>, <form>, <aside>), a także każdy element, który został zadeklarowany jako punkt orientacyjny za pomocą atrybutów ARIA (role="banner", role="complementary", role="contentinfo", role="form", role="main", role="navigation", role="search", role="application")
Żywe regiony (tryb)

Wybranie przycisku żywe regiony włącza tryb „żywe regiony” i wyłącza inne tryby.
Żywe regiony to obszary strony, które czytnik ekranu monitoruje pod kątem zmian treści. Gdy zawartość żywego regionu ulegnie zmianie, czytnik ekranu odczyta nową treść. Regiony te są przydatne do powiadomień, komunikatów o stanie i alertów.
W tym trybie sANDI znajdzie i podświetli wszystkie żywe regiony. Żywe regiony zawierają jeden lub więcej z następujących atrybutów/wartości:
role="alert", role="status", aria-live="polite", aria-live="assertive".
Kolejność czytania
Po naciśnięciu przycisku Kolejność czytania na stronie obok każdego bloku tekstu zostaną umieszczone flagi liczbowe. Flagi te zawierają kolejny numer wskazujący kolejność, w jakiej czytnik ekranowy odczyta bloki tekstu. Numeracja sekwencji jest oparta na lokalizacji tekstu w kodzie źródłowym HTML.
Jeśli element został ukryty przed czytnikiem ekranu za pomocą aria-hidden="true",
ale pozostaje widoczny dla widzących użytkowników, flaga będzie czerwona z „X” wskazującym, że element nie zostanie uwzględniony w kolejności odczytu.
Lista rozwijana Więcej szczegółów

tytuł strony
Ten przycisk wyświetli wyskakujące okienko zawierające tytuł strony (ze znacznika <title>).
język strony
Ten przycisk wyświetli wyskakujące okienko zawierające zdefiniowany język strony (wartość atrybutu lang z elementu <html>).
atrybuty role
Ten przycisk doda flagę nakładki w pobliżu dowolnego elementu z atrybutem role.
atrybuty lang
Ten przycisk doda flagę nakładki w pobliżu dowolnego elementu z atrybutem lang.
Jest to przydatne w teście „języka części”: fragmenty tekstu w innych językach wymagają zdefiniowania atrybutu lang, aby czytniki ekranu wiedziały, w jakim języku powinny być wymawiane słowa.
Użyj przycisku język strony, aby sprawdzić język całej strony.
cANDI (kontrast kolorów)
Moduł ANDI kontrast kolorów (cANDI) automatycznie wykrywa problemy z dostępnością związane z kontrastem kolorów.
Po uruchomieniu cANDI wyszukuje elementy HTML zawierające tekst i przechwytuje kolor tekstu oraz kolor tła. Te dwie wartości kolorów służą do obliczenia współczynnika kontrastu. Jeśli współczynnik kontrastu nie spełnia minimalnych wymagań dotyczących dostępności, użytkownik zostanie ostrzeżony.
Podczas sprawdzania elementu zawierającego tekst
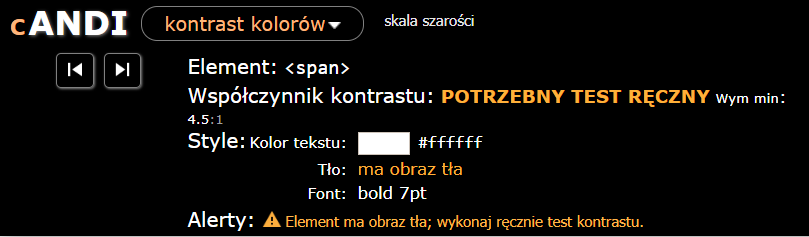
cANDI wyświetli nazwę znacznika elementu, obliczony współczynnik kontrastu, styl i wszelkie alerty.
Współczynnik kontrastu


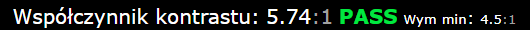
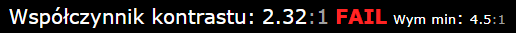
Sekcja Współczynnik kontrastu wyświetli obliczony współczynnik kontrastu, status Pass/Fail (Dobrze/Źle) oraz minimalny wymagany współczynnik kontrastu (Wym min).
Wymagane minimum jest obliczane na podstawie koloru tekstu i koloru tła, rozmiaru czcionki i grubości czcionki. Aby uzyskać dodatkowe informacje na temat wymagań dotyczących współczynnika kontrastu, zobacz Wytyczne WCAG dotyczące kontrastu.
- PASS
- Elementy o współczynniku kontrastu większym lub równym minimalnemu wymaganemu współczynnikowi kontrastu przechodzą test kontrastu i są dostępne.
- FAIL
- Elementy, których współczynnik kontrastu jest mniejszy niż minimalny wymagany współczynnik kontrastu, nie przejdą testu kontrastu i nie są dostępne.
- POTRZEBNY TEST RĘCZNY
- Elementy zawierające obraz tła lub gradient wymagają ręcznego testu kontrastu, ponieważ kontrastu nie można ustalić za pomocą programowej analizy DOM.
Uwaga: W tłumaczeniu pozostawiono angielskie PASS/FAIL (spełnione/niespełnione), ponieważ te wartości są wykorzystywane w kodzie do ustalania przypadków.
Minimalny wymagany współczynnik kontrastu (minimalne wymagania)
Jako minimum WCAG zaleca, aby tekst miał współczynnik kontrastu 4,5:1. W przypadku dużych tekstów minimalny stosunek zostaje zmniejszony do 3:1. (WCAG definiuje duży tekst jako czcionki o grubości 18pt lub 14pt pogrubione). Wyższy współczynnik kontrastu pozwala na bardziej czytelny tekst. Na przykład czarny tekst na białym tle daje maksymalny kontrast w stosunku 21:1.
Precyzja
cANDI oblicza współczynnik kontrastu z dokładnością do dwóch miejsc po przecinku.
Dlatego też 4,49:1nie spełniłby wymogu minimalnego kontrastu wynoszącego 4.5:1.
Podobnie 2,99:1 nie spełniłby wymogu minimalnego kontrastu 3:1 dla dużego tekstu.
Styl

W sekcji Styl wymieniono:
- Kolor tekstu:
- Kolor tekstu (właściwość CSS
color) - wyświetlany jako pole z próbką koloru i wartość szesnastkowa. - Tło:
- Zaczynając od elementu, drzewo przodków elementu jest przesuwane w górę aż do momentu, gdy znajdzie któryś z nich:
obraz tła lub gradient (właściwość CSSbackground-image),
albo koloru tła (właściwość CSSbackground-color) - wyświetlany jako pole z próbką koloru i wartość szesnastkowa. - Font:
- Rozmiar czcionki (właściwość CSS
font-size) - zawsze konwertowany na jednostki pt.
Opcjonalnie grubość czcionki (właściwość CSS font-weight), jeśli jest pogrubiona (700 lub więcej). - Sugerowany kolor:
- Jeśli współczynnik kontrastu nie spełnia wymagań minimalnych i nie występuje tu półprzezroczystość,
cANDI zaproponuje kolor, który można zastosować w celu spełnienia wymogu minimalnego współczynnika kontrastu - wyświetlany jako pole z próbką koloru i wartość szesnastkowa. - Cień tekstu:
- Cień tekstu (właściwość CSS
text-shadow), jeśli został zdefiniowany.
Ręczny test kontrastu

Kiedy cANDI Kiedy cANDI nie może automatycznie obliczyć kontrastu, testerzy będą musieli wykonać ręczny test kontrastu kolorów. Odbywa się to za pomocą dodatkowego narzędzia, które zawiera selektor kolorów (zakraplacz), aby wybrać piksel z tekstu i piksel z tła. Większość narzędzi używanych do tego celu wykona obliczenie kontrastu po wybraniu dwóch kolorów. Jednym z takich narzędzi (darmowym i dostępnym do pobrania)
is the Analizator kontrastu kolorów.
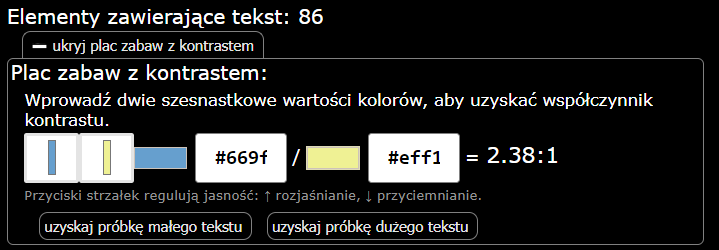
Plac zabaw z kontrastem

Plac zabaw z kontrastem może być użyty do ustawienia dwóch wartości kolorów i automatycznego obliczania współczynnika kontrastu. Aby wyświetlić plac zabaw z kontrastem, naciśnij przycisk „pokaż plac zabaw z kontrastem”.
Gdy współczynnik kontrastu jest niższy niż 4,5: 1, pojawi się przycisk „Wyświetl sugestię małego tekstu”. Podobnie, gdy współczynnik kontrastu jest niższy niż 3:1, pojawi się przycisk „Wyświetl sugestię dużego tekstu”. Naciśnięcie jednego z tych przycisków spowoduje dostosowanie wartości kolorów tak, aby osiągnąć minimalny wymagany współczynnik..
Gdy fokus znajduje się na jednym z pól wprowadzania wartości koloru, naciśnięcie klawiszy strzałek w górę lub w dół dostosuje jasność koloru. W górę rozjaśnia, w dół sciemnia. Spowoduje to natychmiastowe ponowne obliczenie współczynnika kontrastu.
Skala szarości

Ten przycisk przekształci stronę testową w tryb przeglądania w skali szarości (czarno-biały). Ta funkcja jest przydatna do określenia, gdzie można zastosować znaczący kolor. UWAGA: Przycisk skali szarości nie pojawi się w przeglądarce Internet Explorer.
Tryby zgodności IE
Strony działające w trybach zgodności z Internet Explorerem (IE8 lub wcześniejszym) nie mogą być testowane z cANDI.
hANDI (treść ukryta)
Moduł ANDI Treść ukryta (hANDI) umożliwia wykrycie obecności treści ukrytych, które należy przetestować pod kątem dostępności.
Celem hANDI jest przyspieszenie procesu wykrywania poprzez powiadomienie testera, że na stronie istnieje ukryta treść. Tester powinien następnie znaleźć wyzwalacze lub procesy, które „naturalnie” powodują pojawienie się ukrytej treści, ponieważ testowanie treści, które są zmuszone do ujawnienia, nie jest wiarygodne i nie jest częścią naturalnego „przepływu” strony. Aby egzekwować tę praktykę, wszelkie treści ujawniane przez hANDI
będą „niejawne” podczas uruchamiania innych modułów ANDI.
Po uruchomieniu hANDI wykrywa typowe stosowane techniki ukrywania CSS i zapewnia przyciski, które umożliwiają przełączanie CSS, a tym samym ujawniają ukrytą zawartość.
Wszystkie ujawnione treści będą miały świecącą żółtą ramkę. Ponieważ treść została zmuszona do wyświetlenia, najprawdopodobniej spowoduje to na testowanej stronie nietypowe problemy z wyświetlaniem lub wyrównaniem.
Przycisk Ujawnij wszystko

Wybranie przycisku ujawnij wszystko ujawni całą zawartość ukrytą za pomocą technik wykrytych przez hANDI.
Lista rozwijana technik ukrywania CSS

Ta lista zawiera inne przyciski, które przełączają wyświetlanie elementów ukrytych za pomocą określonej techniki. Czasami element może mieć zastosowaną więcej niż jedną technikę ukrywania i może potrzebować więcej niż jednego przycisku, aby włączyć treść.
Dostępne opcje w tym menu to:
- display:none
- visibility:hidden
- position:absolute
- opacity:0
- overflow:hidden
- font-size:0
- text-indent
- text-indent
- html5 hidden
position:absolute
Aby element został ukryty poza ekranem za pomocą reguły CSS position:absolute, musi również mieć przypisaną ekstremalną wartość left, right, top, bottom.
hANDI ujawnia tylko elementy pozycjonowane bezwzględnie, które są poza ekranem.
Elementy wizualnie ukryte za pomocą tej techniki są zwykle dostępne dla czytnika ekranu.
html5 hidden
Globalny atrybut hidden, wprowadzony w HTML5, umożliwia programistom ukrywanie czegokolwiek.
Niektóre przeglądarki renderują te elementy jak ustawione regulą CSS display:none. Dlatego, aby ujawnić te elementy, użytkownik hANDI może również nacisnąć przycisk „display:none”.
Czytniki ekranu nie będą w stanie odczytać elementów ukrytych wizualnie za pomocą tej techniki.
text-indent
Ta technika ukrywania wykorzystuje regułę CSS text-indent z dużą wartością ujemną.
Tylko wartości ujemne mniejsze niż -998 zostaną rozpoznane przez hANDI jako ukrywające treść.
Elementy ukryte wizualnie za pomocą tej techniki są zwykle dostępne dla czytnika ekranu.
Przycisk Content ::before ::after

Ten przycisk pojawi się, gdy zawartość tekstu zostanie wstrzyknięta za pomocą pseudoelementów CSS ::before lub ::after.
W zależności od przeglądarki tekst wprowadzony przy użyciu tej techniki może nie być dostępny dla czytników ekranu, dlatego po wykryciu tej techniki zostanie wygenerowany alert.
Po naciśnięciu tego przycisku treść wstrzyknięta przez CSS zostanie podświetlona na ekranie.
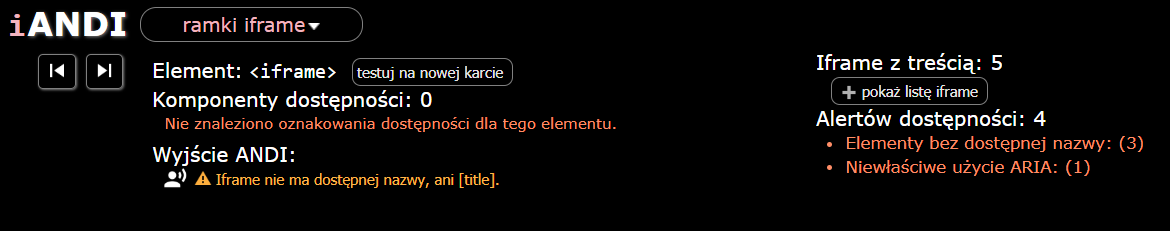
iANDI (iframe)

Moduł ANDI iframe (iANDI) pozwala użytkownikom przetestować zawartość iframe pod kątem dostępności. UWAGA: iframe muszą być testowane niezależnie w nowym oknie, ponieważ przeglądarki nie pozwalają na manipulowanie iframe w javascript/CSS, aby uniknąć luk w zabezpieczeniach.
Lista iFrame

Wybranie przycisku pokaż listę iframe spowoduje rozwinięcie listy iFrame. Wybranie łącza na liście iFrame otworzy ramkę iFrame niezależnie w nowym oknie. Wybranie przycisku ukryj listę iframe spowoduje zwinięcie listy iFrame.
Przycisk Testuj na nowej karcie

Wybranie przycisku testuj na nowej karcie otworzy ramkę iFrame niezależnie w nowej karcie. Testerzy mogą następnie uruchomić ANDI, aby przetestować ramkę iFrame.
UWAGA: W zależności od budowy iframe ta funkcja może nie działać zgodnie z oczekiwaniami.
