Karwai Pun z brytyjskiej agencji Home Office Digital zajmującej się autyzmem razem ze swoim zespołem opracowała serię plakatów Dos and don'ts (Tak rób i Nie rób tak), przedstawiających zalecenia projektowania dotyczące dostępności. Przetłumaczono je na 20 języków. Z satysfakcją publikujemy 21 tłumaczenie na język polski.
Plakaty
Zalecenia i zasady projektowania dotyczące dostępności to ogólne wytyczne, najlepsze praktyki projektowania dotyczące dostępności usług w administracji publicznej. W opracowanej dotychczas serii znajduje się 7 plakatów poświęconych projektowaniu treści i usług cyfrowych dla użytkowników: z ograniczeniami wzroku, Głuchych i słabosłyszących, ze spektrum autyzmu, z dysleksją, ze stanami lękowymi, z ograniczeniami ruchu rąk i mobilności oraz dla użytkowników czytników ekranu.

Plakaty można pobrać, wydrukować, umieścić w widocznych miejscach w redakcjach, w pracowniach czy biurach. Zostały opublikowane na licencji Creative Commons Uznanie autorstwa - Użycie niekomercyjne na tych samych warunkach 4.0.
Co mówią plakaty
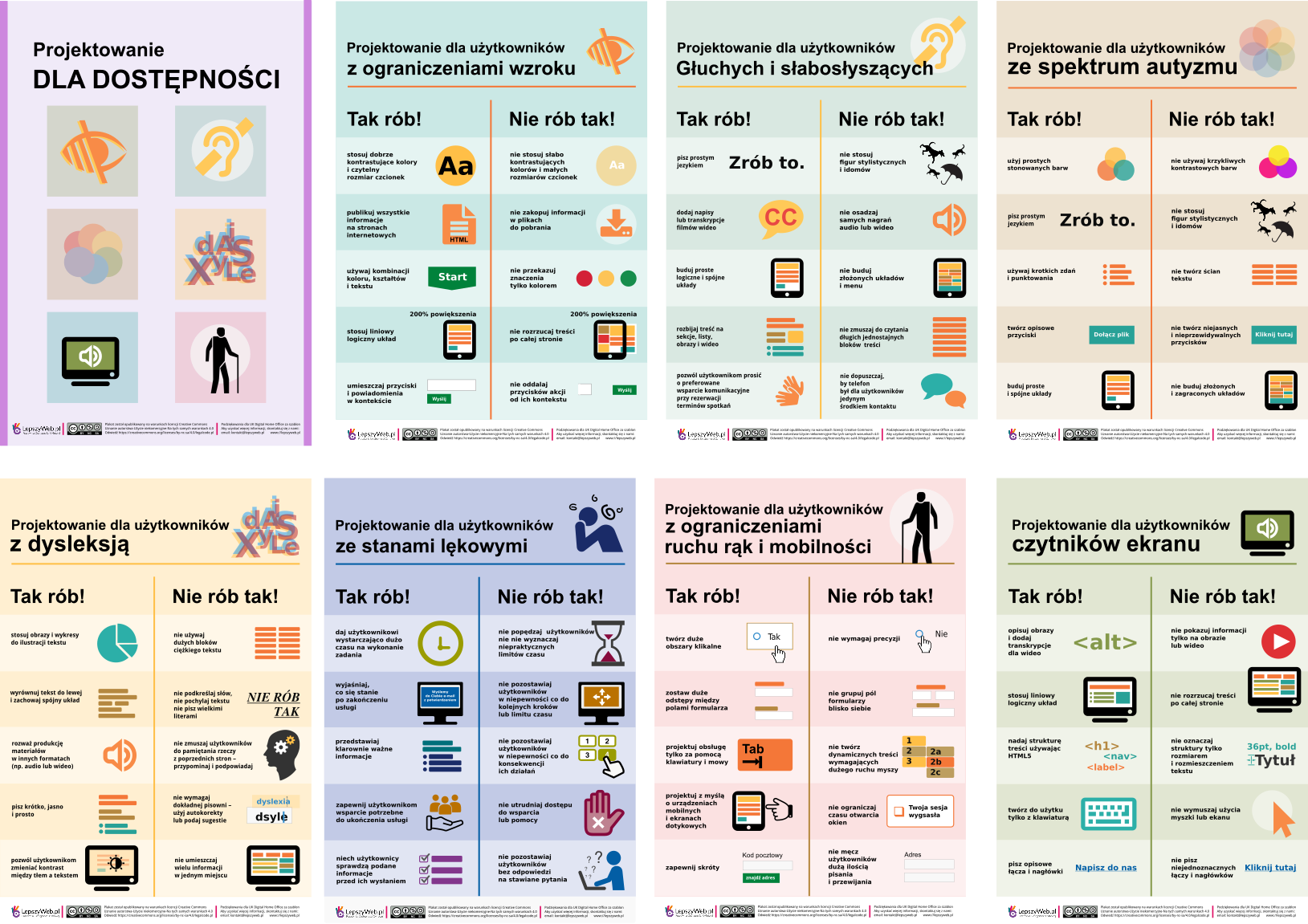
Projektowanie dla użytkowników z ograniczeniami wzroku
Tak rób!
- stosuj dobrze kontrastujące kolory i czytelny rozmiar czcionek
- publikuj wszystkie informacje na stronach internetowych
- używaj kombinacji koloru, kształtów i tekstu
- stosuj liniowy logiczny układ
- umieszczaj przyciski i powiadomienia w kontekście
Nie rób tak!
- nie stosuj słabo kontrastujących kolorów i małych rozmiarów czcionek
- nie zakopuj informacji w plikach do pobrania
- nie przekazuj znaczenia tylko kolorem
- nie rozrzucaj treści po całej stronie
- nie oddalaj przycisków akcji od ich kontekstu
Projektowanie dla użytkowników Głuchych i niedosłyszących
Tak rób!
- pisz prostym językiem
- dodaj napisy lub transkrypcje filmów wideo
- buduj proste logiczne i spójne układy
- rozbijaj treść na sekcje, listy, obrazy i wideo
- pozwól użytkownikom prosić o preferowane wsparcie komunikacyjne przy rezerwacji terminów spotkań
Nie rób tak!
- nie stosuj figur stylistycznych i idiomów
- nie osadzaj samych nagrań audio lub wideo
- nie buduj złożonych układów i menu
- nie zmuszaj do czytania długich jednostajnych bloków treści
- nie dopuszczaj, by telefon był dla użytkowników jedynym środkiem kontaktu
Projektowanie dla użytkowników ze spektrum autyzmu
Tak rób!
- użyj prostych stonowanych barw
- pisz prostym językiem
- używaj krótkich zdań i punktowania
- twórz opisowe przyciski
- buduj proste i spójne układy
Nie rób tak!
- nie używaj krzykliwych kontrastowych barw
- nie stosuj figur stylistycznych i idomów
- nie twórz ścian tekstu
- nie twórz niejasnych i nieprzewidywalnych przycisków
- nie buduj złożonych i zagraconych układów
Projektowanie dla użytkowników z dysleksją
Tak rób!
- stosuj obrazy i wykresy do ilustracji tekstu
- wyrównuj tekst do lewej i zachowaj spójny układ
- rozważ produkcję materiałów w innych formatach (np. audio lub wideo)
- pisz krótko, jasno i prosto
- pozwól użytkownikom zmieniać kontrast między tłem a tekstem
Nie rób tak!
- nie używaj dużych bloków ciężkiego tekstu
- nie podkreślaj słów, nie pochylaj tekstu nie pisz wielkimi literami
- nie zmuszaj użytkowników do pamiętania rzeczy z poprzednich stron – przypominaj i podpowiadaj
- nie wymagaj dokładnej pisowni – użyj autokorekty lub podaj sugestie
- nie umieszczaj wielu informacji w jednym miejscu
Projektowanie dla użytkowników ze stanami lękowymi
Tak rób!
- daj użytkownikowi wystarczająco dużo czasu na wykonanie zadania
- wyjaśniaj, co się stanie po zakończeniu usługi
- przedstawiaj klarownie ważne informacje
- zapewnij użytkownikom wsparcie potrzebne do ukończenia usługi
- niech użytkownicy sprawdzą podane informacje przed ich wysłaniem
Nie rób tak!
- nie popędzaj użytkowników nie nie wyznaczaj niepraktycznych limitów czasu
- nie pozostawiaj użytkowników w niepewności co do kolejnych kroków lub limitu czasu
- nie pozostawiaj użytkowników w niepewności co do konsekwencji ich działań
- nie utrudniaj dostępu do wsparcia lub pomocy
- nie pozostawiaj użytkowników bez odpowiedzi na stawiane pytania
Projektowanie dla użytkowników z ograniczeniami ruchu rąk i mobilności
Tak rób!
- twórz duże obszary klikalne
- zostaw duże odstępy między polami formularza
- projektuj obsługę tylko za pomocą klawiatury i mowy
- projektuj z myślą o urządzeniach mobilnych i ekranach dotykowych
- zapewnij skróty
Nie rób tak!
- nie wymagaj precyzji
- nie grupuj pól formularzy blisko siebie
- nie twórz dynamicznych treści wymagających dużego ruchu myszy
- nie ograniczaj czasu otwarcia okien
- nie męcz użytkowników dużą ilością pisania i przewijania
Projektowanie dla użytkowników czytników ekranu
Tak rób!
- opisuj obrazy i dodaj transkrypcje dla wideo
- stosuj liniowy logiczny układ
- nadaj strukturę treści używając HTML5
- twórz do użytku tylko z klawiaturą
- pisz opisowe łącza i nagłówki
Nie rób tak!
- nie pokazuj informacji tylko na obrazie lub wideo
- nie rozrzucaj treści po całej stronie
- nie oznaczaj struktury tylko rozmiarem i rozmieszczeniem tekstu
- nie wymuszaj użycia myszki lub ekranu
- nie pisz niejednoznacznych łączy i nagłówków
Pobierz plakaty
 Strona tytułowa116.90 KB
Strona tytułowa116.90 KB Projektowanie dla użytkowników z ograniczeniami wzroku120.72 KB
Projektowanie dla użytkowników z ograniczeniami wzroku120.72 KB Projektowanie dla użytkowników Głuchych i niedosłyszących157.95 KB
Projektowanie dla użytkowników Głuchych i niedosłyszących157.95 KB Projektowanie dla użytkowników ze spektrum autyzmu151.05 KB
Projektowanie dla użytkowników ze spektrum autyzmu151.05 KB Projektowanie dla użytkowników z dysleksją149.84 KB
Projektowanie dla użytkowników z dysleksją149.84 KB Projektowanie dla użytkowników ze stanami lękowymi130.34 KB
Projektowanie dla użytkowników ze stanami lękowymi130.34 KB Projektowanie dla użytkowników z ograniczeniami ruchu rąk i mobilności159.69 KB
Projektowanie dla użytkowników z ograniczeniami ruchu rąk i mobilności159.69 KB Projektowanie dla użytkowników czytników ekranu116.39 KB
Projektowanie dla użytkowników czytników ekranu116.39 KB Okładka - tył135.03 KB
Okładka - tył135.03 KB Komplet plakatów581.30 KB
Komplet plakatów581.30 KB
Zgłoś poprawki
Jeśli znajdziesz błąd albo masz sugestie trafniejszego ujęcia zaleceń, napisz do nas na Ten adres pocztowy jest chroniony przed spamowaniem. Aby go zobaczyć, konieczne jest włączenie w przeglądarce obsługi JavaScript..