Sposobów na stworzenie dostępnej palety barw dla witryny można znaleźć w Sieci co nieco. Kilka podejść warto wziąć pod uwagę. Wśród nich podejście Google
Koncept Material Design z Google
W swoim niewątpliwie ciekawym projekcie Material Design Google sugeruje wykorzystanie do stworzenia palety dwóch kolorów - podstawowego i dodatkowego, służącego do akcentowania istotnych elementów projektu (nagłówki, łącza, wezwania do działania, przyciski, suwaki, przełączniki, paski postępu). Z obu kolorów Google sugeruje wygenerować jaśniejsze warianty odcieni oznaczone od 50 – 900, w tym jaśniejsze od 50 do 500 oraz ciemniejsze od 700 do 900.
W zasobach Material Design znaleźć można bardzo dobre narzędzie do generowania palety barw.
Palety można generować na podstawie koloru podstawowego i wybranego schematu - analogicznego, dopełnieniowego lub triadycznego. Narzędzie może generować rozwinięte palety dla dowolnego koloru podstawowego i dodatkowego.
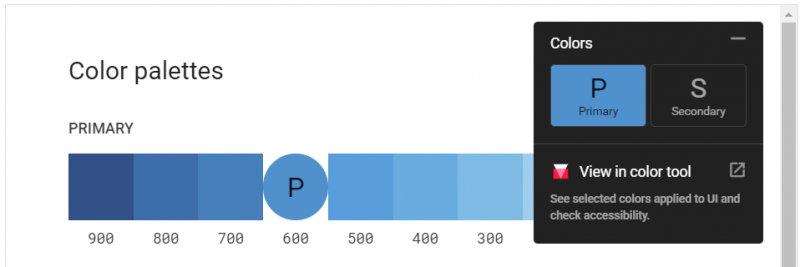
Przejdź do sekcji Tools for picking colors i rozwiń sekcję Material palette generator. W części Color palettes rozwiń przycisk Colors, a w rozwiniętym okienku przycisk Primary. Następnie wpisz w formacie szesnastkowym kod swojego koloru podstawowego.

Zatwierdzenie wpisanego kodu koloru klawiszem Enter spowoduje wygenerowanie palet kolorów dla wspomnianych trzech schematów barw. Możesz nacisnąć przycisk Secondary i wpisać kod wybranego koloru dodatkowego. W tym przypadku narzędzie wygeneruje dwie palety - paletę z ciemniejszymi i jaśniejszymi wariantami koloru podstawowego oraz paletę z ciemniejszymi i jaśniejszymi wariantami koloru dodatkowego.
Dzięki temu możesz bez trudu stworzyć paletę kolorów, używając kolorów podstawowych, drugorzędnych oraz ciemnych i jasnych wariantów każdego koloru.
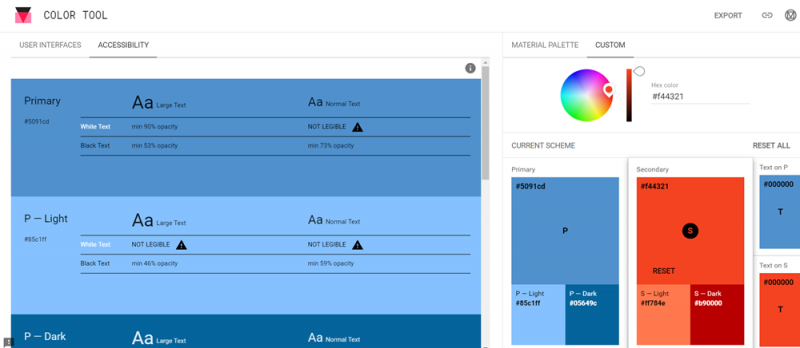
Z generatora palet można się przenieść do narzędzia Color tool, w którym można zobaczyć zastosowanie wybranych kolorów do interfejsu użytkownika urządzenia mobilnego oraz sprawdzić wymogi dostępności. W tym celu naciśnij odnośnik View in color tool.
Kolory tła, powierzchni i błędów
W koncepcji Material Design wyróżnia się także kolory tła, powierzchni i błędów. Kolor tła pojawia się pod przewijaną treścią. Kolory powierzchni to kolory kart, arkuszy i menu. Podstawowym kolorem tła i powierzchni jest biały (#FFFFFF). Kolor błędu sygnalizuje błędy, takie jak źle wypełnione pola tekstowe. Podstawowym kolorem błędu jest #B00020.
Kolory typografii i ikonografii
Nazywa się je w Material Design kolorami „na”, bo pojawiają się na kluczowych obszarach, które używają koloru podstawowego, koloru dodatkowego, koloru tła, koloru powierzchni, koloru błędu. Według zasad Material Design podstawowy kolor tekstu na jasnych tłach powinien zawsze bazować na na czerni RGB (#000000) i być rozjaśniany za pomocą przezroczystości do 87% dla tekstu głównego, 54% dla dodatkowego i 38% dla nieaktywnego, przypisów oraz ikon.
Natomiast teksty wykorzystywane na ciemnych tłach powinny bazować na bieli o przezroczystości rzędu 100%, 70% i 50%.
Wykorzystanie przezroczystości zamiast stałych odcieni upraszcza style, a zapewnia odpowiednią estetykę.
Szczegółowe wskazówki dotyczące zastosowania kolorów typografii i ikonografii znaleźć można w narzędziu Color tool na karcie Accessibility.